现在很多的wp主题模板自带的都是Font Awesome图标库,社长用的子比主题也是一样,但是这个图标库的样式太丑了,社长就分享一下WordPress引用阿里巴巴矢量图标库的彩色图标的方式方法,其实也很简单,只需要添加图标然后放入一个阿里矢量图标js文件就可以了。
第一步:打开阿里巴巴矢量图标库网址

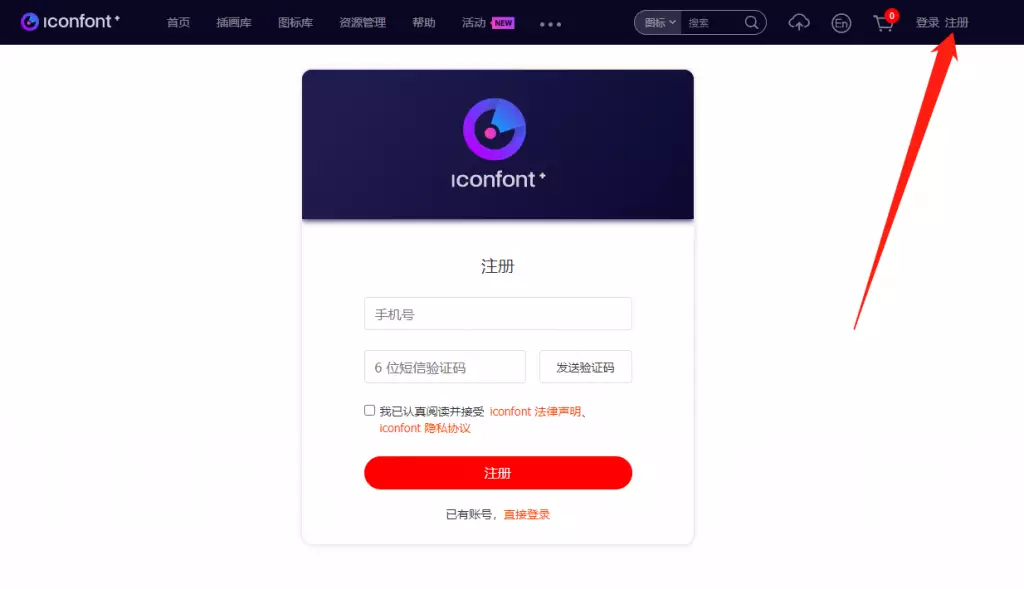
第二步:登入或者注册账号

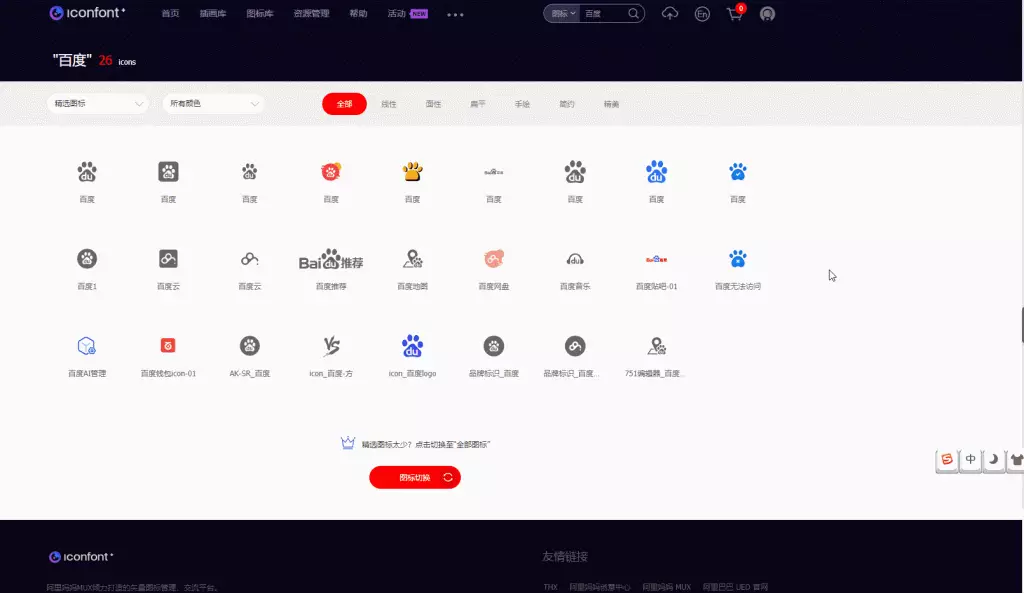
第三步:登入之后返回首页搜索需要的图标-如下图

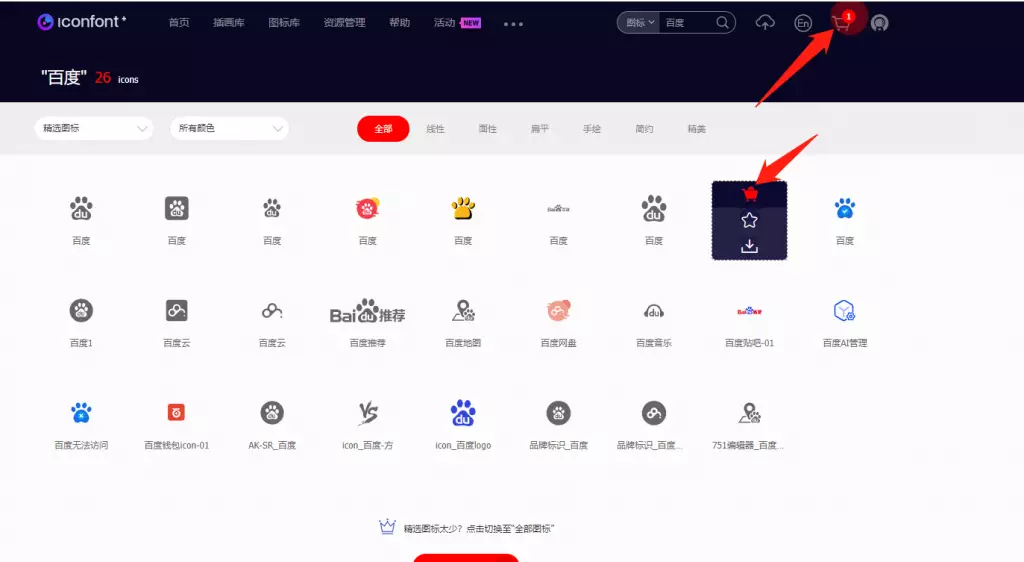
第四步:搜索框找到自己要的图标并添加至购物车

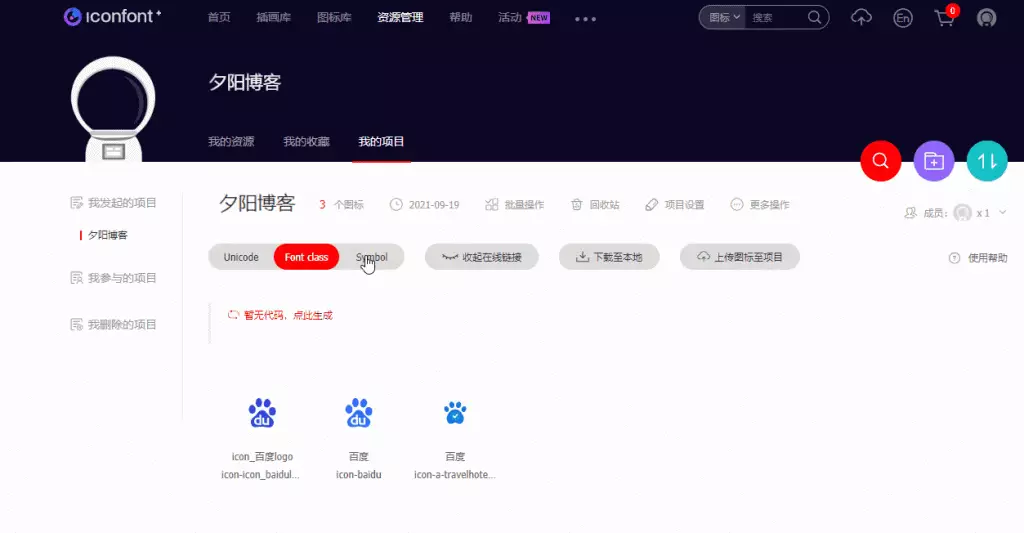
第五步:添加购物车之后—添加至项目
如果没有项目的自己新建一个项目即可 不懂的可根据下图演示来

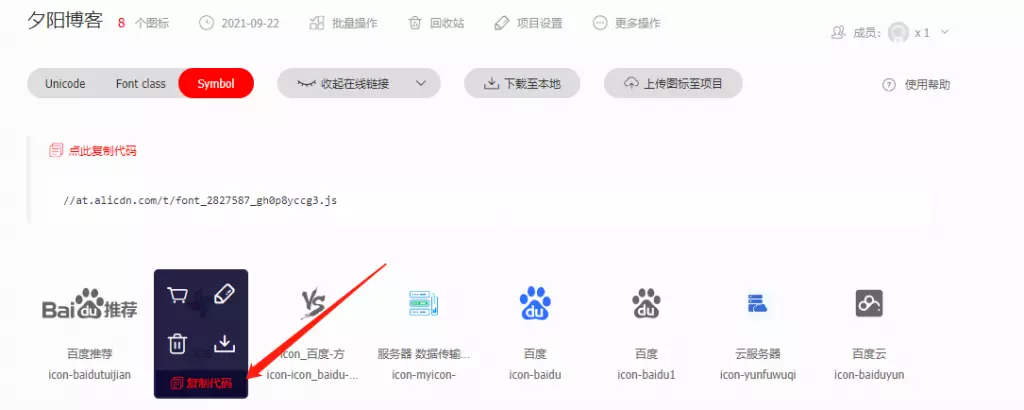
第六步:选择Symbol格式,然后点击:暂无代码,点击生成

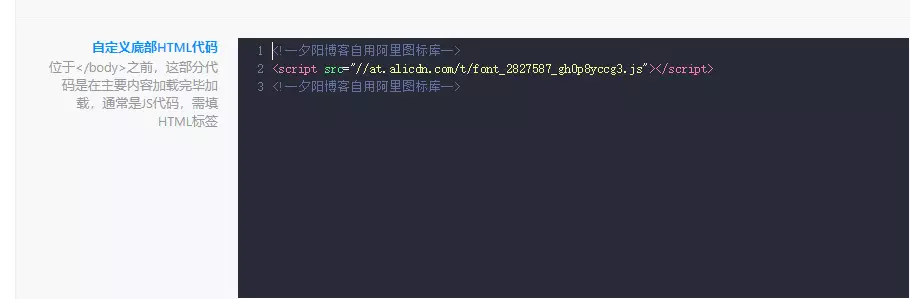
第七步:把生成的代码引入至主题
添加路径:子比主题后台—》自定义代码—》自定义底部HTML代码—》添加刚复制的js格式代码
如果后加入的一些图标是需要在阿里图标库重新生成一下代码的

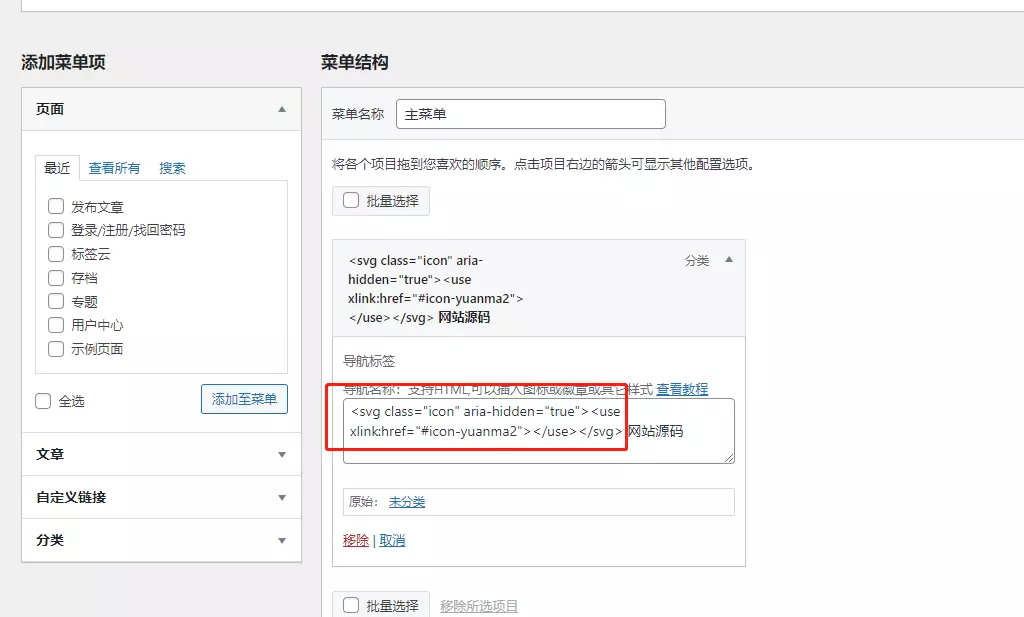
<svg class="icon" aria-hidden="true"><use xlink:href="#加入你的图标代码"></use></svg>网站源码1、代码中的【加入你的图标代码】就是你在阿里巴巴矢量图库复制的ico代码:

2、在WordPress后台—> 外观 —> 菜单 —> 文字前 添加上面代码:保存即可