跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。 这里说明一下,无法跨域是浏览器对于用户安全的考虑,如果自己写个没有同源策略的浏览器,完全不用考虑跨域问题了。是浏览器的锅,对。 同源策略限制了一下行为: Cookie、LocalStorage 和 IndexDB 无法读取 DOM 和 JS 对象无法获取 Ajax请求发送不出去。
在使用CDN的时候,很容易会遇到跨域的问题,当一个请求url的协议、域名、端口三者之间的任意一个与当前页面url不同即为跨域。
解决方案如下:
1、Nginx
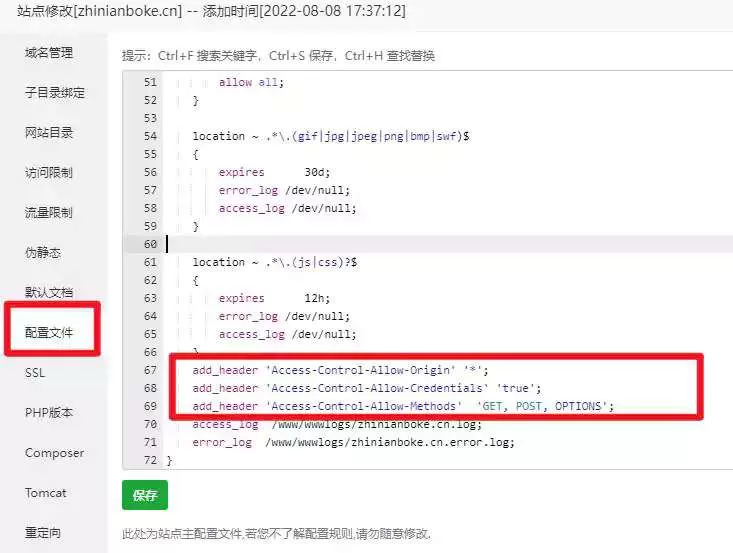
打开网站的设置,找到配置文件,添加如下代码,添加完之后,需重启nginx。
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
2、Apache
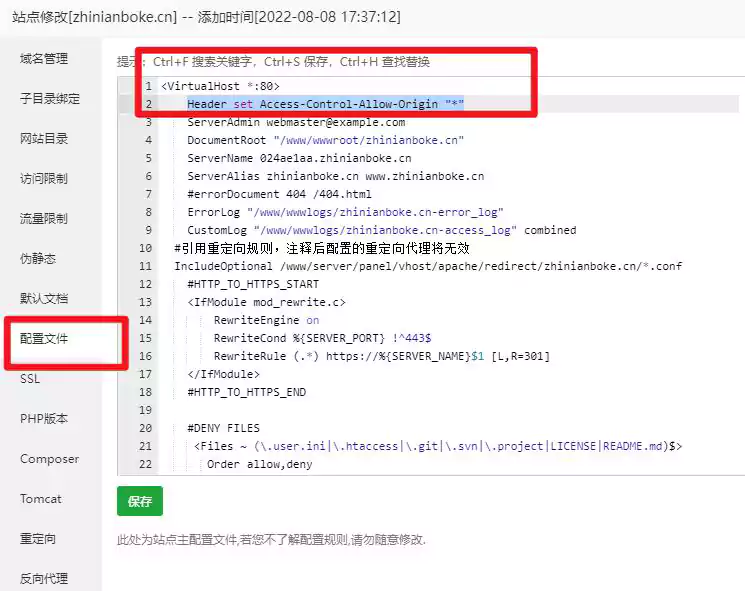
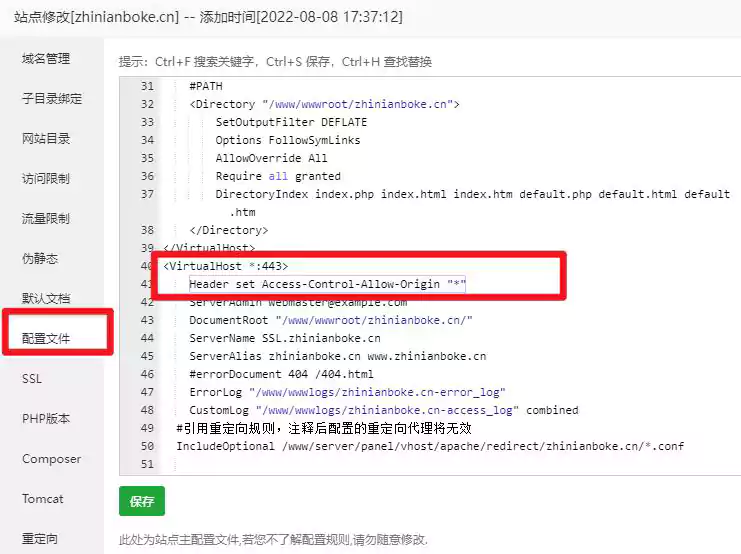
打开网站的设置,找到配置文件,添加如下代码
Header set Access-Control-Allow-Origin "*"如果网站开启了ssl,注意有两处需要修改,添加完之后,需重启apache。


如果配置了发现没有生效,尝试清理浏览器缓存,如果网站有cdn,尝试清理cdn缓存。
3、备注
在需要跨域的静态资源域名的nginx配置里添加跨域配置,如果你是引用人家的静态资源,就用自己的域名反向代理,把这几行配置写到反向代理配置里。
如果要指定域名使用,不想让所有人都可以引用。
add_header 'Access-Control-Allow-Origin' 'https://www.fxe.cc';